Om het webdesign traject snel en effectief te doorlopen, maken we gebruik van wireframes. Door dit in een vroeg stadium goed op te zetten, zul je merken dat dit later in het traject voordelen oplevert en uiteindelijk kostenbesparingen oplevert.
Bij Redeal wordt de basisstructuur van jouw website of webshop pagina’s bepaald met behulp van wireframes, nog voordat het visuele ontwerp en de inhoud worden toegevoegd.
- Eenvoudig en interactief delen
- Optimaal meegenomen worden in het proces
- Besparing van kosten
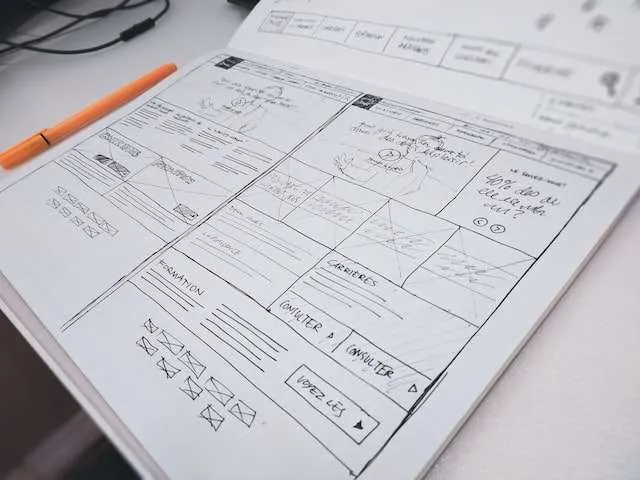
Visuele weergave in grijsschaal
Bij Redeal worden de wireframes vroeg in het proces gerealiseerd door onze designers en concepters. Deze schetsen vormen de basisstructuur van jouw website of webshop pagina’s, nog voordat het visuele ontwerp en de inhoud worden toegevoegd. Wij maken gebruik van het designprogramma Figma om deze ruwe schetsen te ontwikkelen, waardoor ze eenvoudig en interactief gedeeld kunnen worden en je optimaal betrokken wordt bij het webproces.
Om het webdesign traject snel en effectief te laten verlopen, is het belangrijk om meerdere bouwtekeningen te maken. Door dit goed op te zetten, profiteer je later in het traject van de voordelen en bespaar je uiteindelijk kosten.
Goede wireframes zijn waardevol
Bij Redeal begint het ontwikkelen van een geweldige website of webshop met een wireframe, een schematische weergave van een webpagina die fungeert als een soort bouwtekening. Voor de homepage en andere belangrijke pagina’s van jouw webomgeving maken we specifieke wireframes. Onze designers houden ook rekening met de weergave van jouw webomgeving op verschillende browsers en smartphones. Door wireframes te laten maken door Redeal, bespaar je tijd in latere fasen van het proces en leidt dit uiteindelijk tot een beter resultaat en kostenbesparingen.
Wireframes zijn de eerste stap
Onze designers zetten wireframes al in de conceptfase neer, gevolgd door het ontwerpen van de website of webshop (fase 2) en de technische realisatie van een complete webomgeving (fase 3). Onze online marketeers zorgen vervolgens voor conversieoptimalisatie met behulp van online marketing.
Wat is het verschil tussen een prototype en een wireframe?
Hoewel een wireframe vaak verward wordt met een prototype, is er wel degelijk een verschil tussen de twee. Een wireframe is gericht op functionaliteit en content, zonder een strak uiterlijk. Het toont de lay-out van de pagina’s binnen een website of webshop zonder stijl, kleur of grafische elementen en heeft als doel om de informatiestructuur, content en navigatiefuncties te tonen en de interactie tussen deze elementen te verduidelijken.
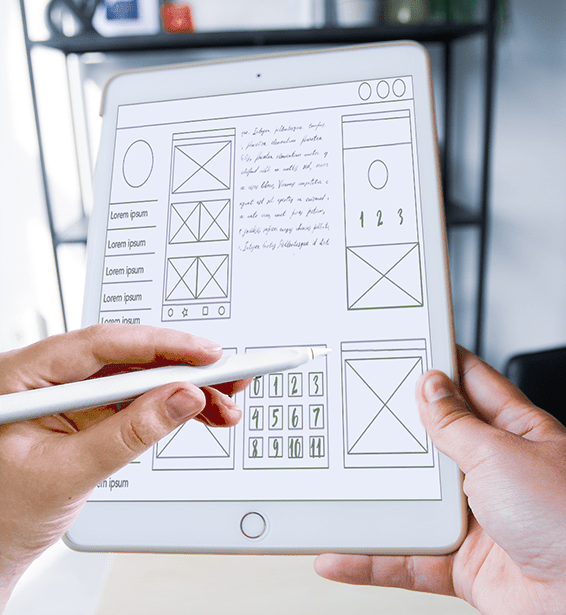
Wireframes gedigitaliseerd met Figma
Zodra de doelstellingen van jouw website of webshop duidelijk zijn, gaan we aan de slag met het uitwerken van ideeën in een wireframe. Het is opvallend dat klanten vaak onbewust beginnen met het schetsen van wireframes om hun concept te verduidelijken. Wireframes fungeren als een communicatiemiddel om je ideeën op een heldere manier over te brengen aan ons team. Bij Redeal ontwikkelen onze designers jouw wireframes in Figma.
We zijn trots op ons track record en merken dat het laten maken van wireframes door Redeal het verschil maakt in het ontwikkelen van succesvolle websites en webshops.